微信web开发者工具如何用 微信web开发者工具运用方法
时间:2023-1-29作者:未知来源:三度网教程人气:
- 关于电脑装机必须的软件,比如windows office系列办公软件、网页浏览器、杀毒软件、安全防护软件、刻录软件、压缩软件、下载工具、多媒体播放软件、多媒体编辑软件、输入法、图片查看和处理软件、聊天沟通工具、系统工具与驱动补丁工具等。
微信公众平台为广大开发者带来福音,强势推出微信web开发者工具,让开发人员可以通过这款工具方便快捷的在PC电脑端或者Mac端完成开发与测试,那么问题来了,微信web开发者工具如何使用?别担心,小编在此为大家简单介绍下使用方法吧!
微信web开发者工具使用教程:
1、首先用户需要做的就是先下载安装,并启工具。
即刻下载使用==》
2、调试微信网页授权,具体操作步骤为:
1)开发者可以在调试器中点击“登录”,使用手机微信扫码登录,从而使用真实的用户身份来开发和调试微信网页授权。请确认手机登录页,绑定的公众号为“微信 web 开发者工具”。

2)为了保证开发者身份信息的安全,对于希望调试的公众号,我们要求开发者微信号与之建立绑定关系。具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。

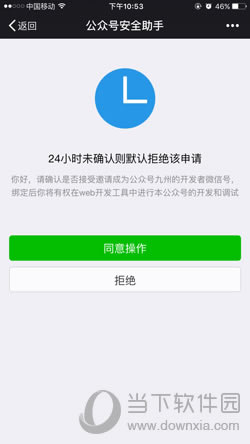
3)开发者在手机微信上接受邀请,即可完成绑定。每个公众号最多可同时绑定10个开发者微信号。邀请确认页面如下图所示:

4)完成登录和绑定后,开发者就可以开始调试微信网页授权了,注意只能调试自己绑定过的公众号:
非静默授权的 URL:点击查看
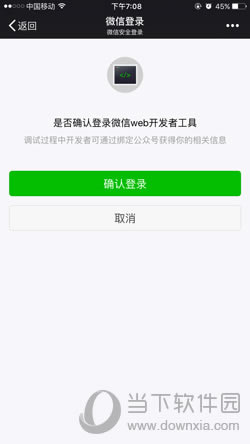
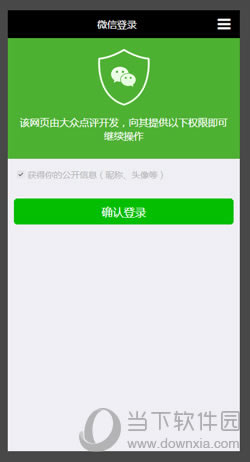
在微信 web 开发者工具中上面的 URL,webview 模拟器显示效果如图:

点击“确认登录”即可带着用户信息跳转到第三方页面,很方便的进行后续的开发和调试。
静默授权的 URL:点击查看
在微信 web 开发者工具中打开该 URL 则会自动跳转到第三方页面。
(注意:如果使用了代理,需代理本身支持https直连,才能调试https页面。)
3、模拟JSSDK权限校验
通过 web 开发者工具,可以模拟 JSSDK 在微信客户端中的请求,并直观地看到鉴权结果和 log。以微信 JSSDK DEMO 页面为例:
http://demo.open.weixin.qq.com/jssdk
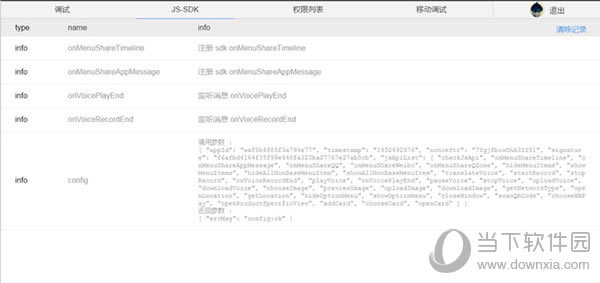
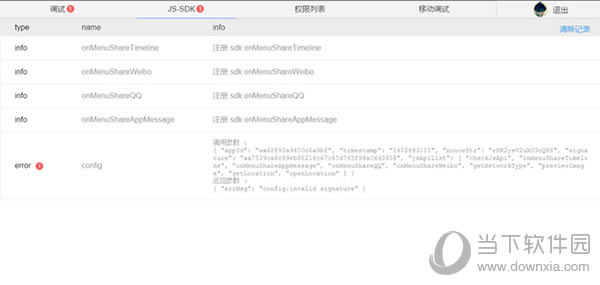
在调试器中打开该 URL,可以方便地在右侧的 JS-SDK Tab 中看到当前页面 wx.config 的校验情况和 JSSDK 的调用 log。 如下是校验通过的页面:

如下是校验未通过的页面:

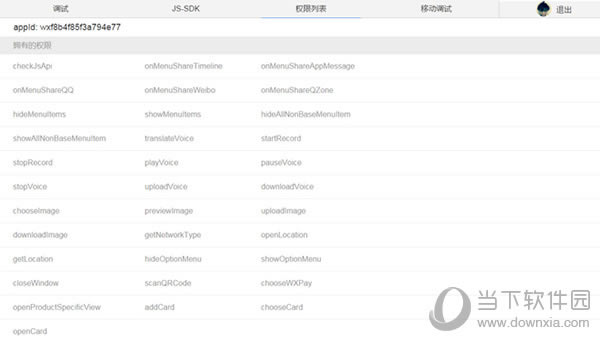
在“权限列表” Tab 中,可以查询到当前页面拥有权限的 JS-SDK 列表:

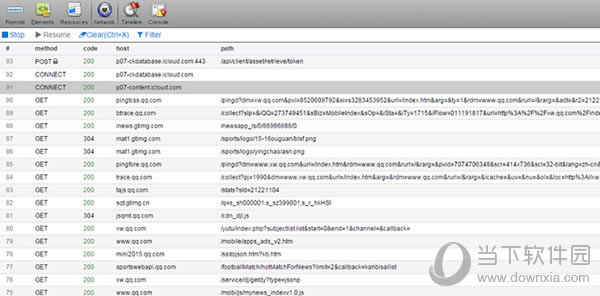
4、移动调试
移动调试功能是基于 weinre 的,并且做了一些改进,相比直接使用 weinre 有两个优点:
1)无须手工在页面中加入 weinre 调试脚本
2)可以在 weinre 的网络请求页卡中,看到完整的 http 请求 log,非局限于 ajax 请求

(注意,移动调试功能暂不支持https。)
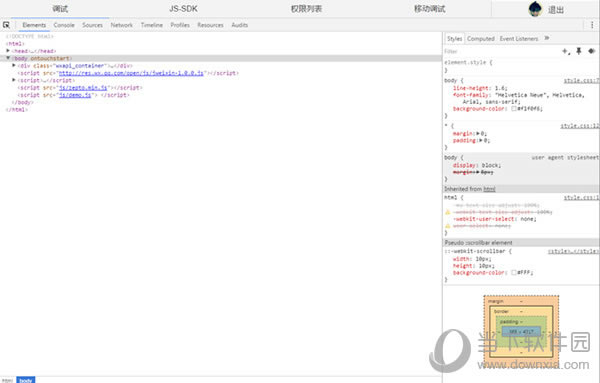
5、Chrome DevTools
微信 web 开发者工具集成了 Chrome DevTools。同之前在 PC 上的调试体验一致,可以快速上手。

以上内容就是微信web开发者工具的一些基本使用方法,毕竟是一款适合开发人员使用的“高大上”软件,对于小编这种“文盲”来说是根本不知道软件的具体使用方法的,这个还需要开发者自行摸索,相信它一定能够成为开发者开发必备的利器。
装机软件,全自动在线安装过程,无需电脑技术,小白在家也可自己完成安装,纯净稳定,装机必备之选!