-
你注重过网站首页的轮播图吗?
时间:2018-08-20作者:未知 来源:三度网教程人气:178
-
据统计,在三百万个网站中大约只有1%的网站首页上的轮播图会被点击,其中有84%用户只会点击第一张图。故有人开始怀疑,轮播图究竟有存在的意义吗?或者它只是网页设计者用来偷懒,将内容一股脑塞进去的工具?事实当然并非如此。只要注意一定的细节,首页上的轮播图是可以发挥很好的作用的。
设置标签导航
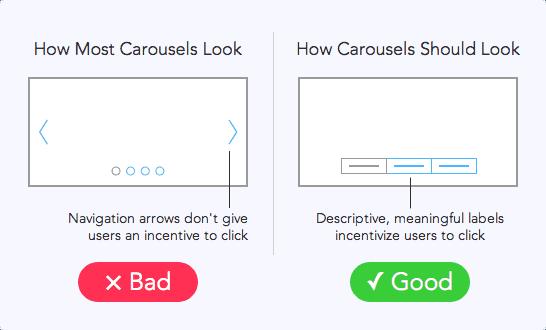
绝大多数轮播图有好几页,当用户点击导航箭头时会进行切换。一般来说第一页总有最高的点击率,但这个点击率随着每一次切换页面而急剧下降。低点击率的问题并非来自轮播图本身,而是在于它的导航系统。即轮播图并没有描述任何“如果我点了它会发生什么”的信息,轮播图得导航箭头并不能给用户予点击的动机。
因此轮播图上真正需要的是一个清楚、可见的标签导航。标签涵盖有意义的直观信息并能描述用户想要的是什么的。给每一张图片进行标注从而诱导用户去点击——标签能告诉用户他们将能看到什么。而用户也更倾向于点击那些对他们来说有意义的东西。

设计导航控件大小
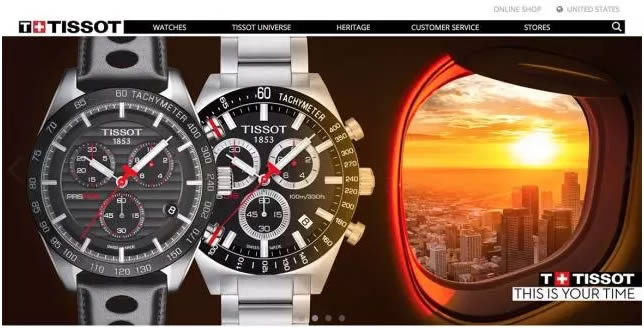
用户经常会忽略除第一页以外的轮播图,还有一个原因是找不到导航控件——它们一直是如此之小并紧贴在轮播图的边缘。目前大部分导航控件仅仅设计成轮播图下面几个不起眼的小点,即不容易看见,也不容易点击。比如天梭网页上的导航控件在暗色背景下就几乎看不到了,这就要求设计者提供显著且易于辨认的翻页控件,让其与其它元素能够显著区分。

控制轮播图的页数与速度
轮播图中的滑页要少于五页,因为用户不会去读更多的内容。对于数量的限制也有助于用户探索内容。如果设计成自动滚动的话,应确保滚动速度不要太快:太快容易让用户看不清上面的信息,太慢会让用户感到厌倦。你也可以考虑每页图片都根据信息量,设置不同的滚动时间。如果不能确定多长的滚动时间是最合适的,那就不要使用自动滚动了。此外,当鼠标移动到轮播图上时,请暂停自动滚动,这样能让用户产生控制感,代表你愿意将决定权交给用户,从而更容易获得他的信任。
优化手机端轮播图
移动领域的需求同样不容忽视。尽管屏幕狭小,但文字和图片越清晰,用户就越能理解你的宣传内容,因此你必须确保轮播图中的每个字都清晰。另外,手机网页上永远不要使用自动滚动。因为自动滚动也许会让用户点击到错误的滑页上。
用户不关注轮播图,这并不代表网站不需要轮播图。和其他板块一样,只要能满足用户需求,就一定能获得更多关注。网站建设者必须好好打扮这个有潜力的门面担当,用有效地信息与冲击力的图片,安静优雅地吸引用户的注意力。
如果你有关于网站建设、网页设计、网站推广、微店营销等方面的需求与见解,欢迎与福建润商联系。

关键词:【网站建设】你关注过网站首页的轮播图吗?,首页轮播图,北海网站制作,北海网站建设,北海网页设计,北海定制网站建设