-
设计输入框时有哪一些注意点?
时间:2018-08-12作者:未知 来源:三度网教程人气:147
-
对于现在的网站或者APP来说,输入框设计时里头的小心思其实也能大大影响使用者的体验感。尤其当新用户开始使用一款APP或者入驻某个网站的时候,至少最基本的信息都需要通过文本输入来完成,对微博微信等社交工具以及支付宝等支付工具而言,输入框更是必备元素,你说输入框带来的用户体验重不重要?
那么我们在界面实际落地的时候需要注意哪些内容呢?润商总结了几个注意点:
1、输入限制问题
很多输入框是有限制字数的(比如微博的140字),如果输入框对字数有限制,而你没有把规则告诉用户,那用户难免会吐糟。那么该如何告诉用户限制规则呢?你可以直接在输入框右下角提示剩余可输入字数或是已经可输入字数,像微博在这方面就做得很好!
2、输入多行文字后的规则
对于输入框,当文字只输入一行的时候,不会有什么问题,但输入多行文字时,我们一定要考虑清楚如何显示,比如输入5行文字以内,输入框会向上撑开,输入文字大于5行时,也要让使用者能时刻注意到之前录入的文字。
3、别忘了输入内容时会唤起键盘
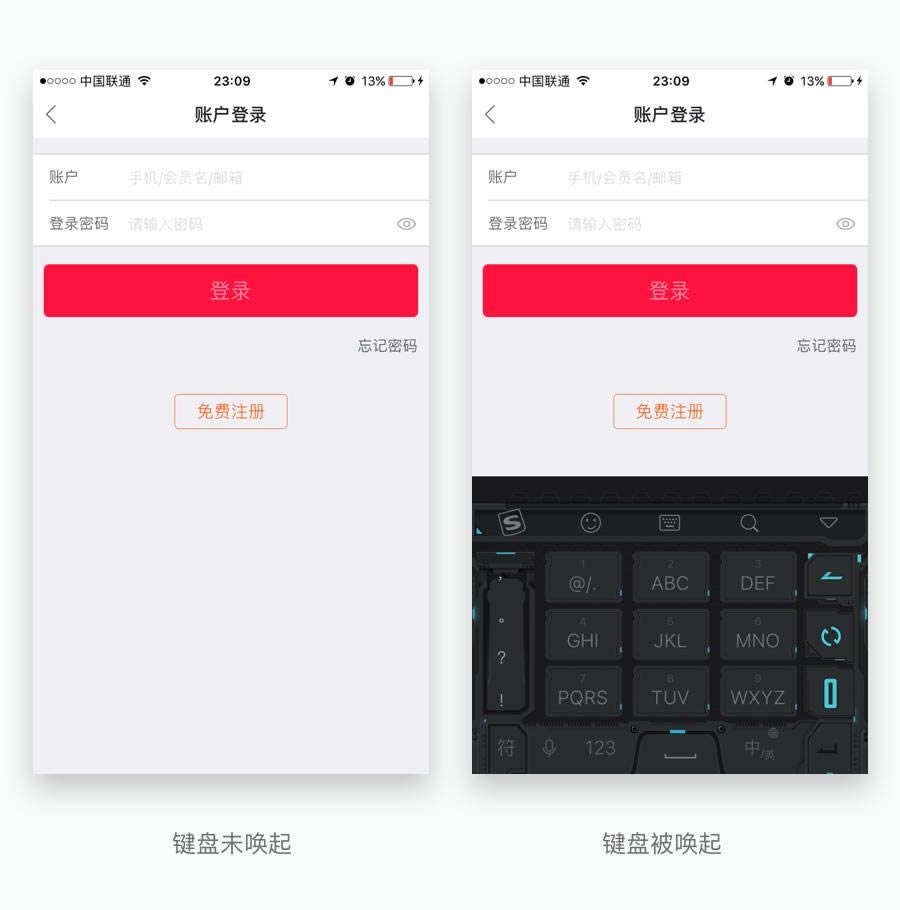
起初你觉得当点击输入时键盘自动弹出没啥问题,但仔细观察你会发现,弹出的键盘很可能把页面部分按钮给遮蔽了。在设计登录页面时,这种情况尤其容易出现。这也是为什么大部分登陆页是这样的布局:

4、记得标注键盘类型
输入内容会唤起键盘,而键盘分为很多种类型,比如中文键盘、数字键盘、英文键盘,如果在输出设计稿的时候对键盘类型没有标注,开发哥哥就会使用默认键盘,这样就有可能造成一些降低体验的问题,比如在输入数字密码界面,弹出的是英文键盘。
以上都是润商总结出的实打实在输入框设计工作上需要考虑的细节,希望可以给你带来帮助。
如果你有关于网站建设、网页设计、网站推广、微店营销等方面的需求,欢迎与福建润商联系。

关键词:【网站建设】设计输入框时有哪些注意点?,北海网站设计,北海网站制作,北海网站开发,北海网站建设,北海做网站